시작하기전에: 이글은 라이센스에 대한 글이고, 나는 전문가가 아니라서 틀린 내용이 있을 수 있습니다. 틀린 내용은 이메일이나 댓글로 남겨주시면 가능한 빨리 수정하겠습니다.
오픈소스 없이 개발을 한다는 것은 상상할 수 없기에 개발자로서 오픈소스 라이센스에 대한 부분에 대한 어느정도의 지식은 기본으로 가지고 있어야 한다. 물론 자세하기 들어가면 법과 연관되어 어렵고 매우 다양한 케이스가 있는데다가 각 사례의 배경까지 이해해야 해서 어렵기는 하다. 오픈소스라는 코드가 공개되어있기는해도 그게 “이걸로 뭐든 맘대로 해라”라는 뜻이 절대 아니고, 엄연히 Copyright을 소유한 사람이 있고 지켜야할 규칙이 있는데, 그 대표적인 규칙중 하나는 내가 오픈소스를 쓰고있다고 소프트웨어에 표시하는 것이다.
이 표시의 의무도 오픈소스 라이센스마다 다르며, 오픈소스를 어떤 방식(distribution, embedding, bundling 등)으로 사용하느냐에 따라서 또 다르고, 상황에 따라서 표시방법도 다른데 자세한건 이 글의 주제가 아니니 넘어가고..
javascript 라이브러리를 위한 라이센스
우리가 데스크탑 앱을 쓰려고 하면 대부분 초반에 라이센스에 대한 표시가 있고 그 것에 동의를 요구하는 경우도 있고 또 메뉴바에 License 관련 표시가 있기도 하다. 모바일 앱은 모든 앱이 그런건 아니지만 역시 라이센스 메뉴등을 통해서 라이센스 표시를 하는 앱들이 있다. 반면 홈페이지에서 라이센스 표시를 본적이 있나? 별로 없다. 요즘같이 수많은 오픈소스를 활용해 웹을 개발하는 시대에 어떻게 된걸까? 홈페이지에서 프론트엔드 개발을 할 때 널리 쓰이는 웹폰트나 jQuery, React 같은 오픈소스를 쓸때 라이센스 표기는 어떻게 해야 하는걸까?
일단 쉬운 것부터. jQuery(MIT 라이센스)를 쓴다고 가정하자. MIT는 오픈소스 중에서도 가장 자유로운 라이센스 중에 하나이다. jQuery를 만든 John Resig 도 jQuery Forum에서 직접 말했듯이 그냥 javascript 파일 안에있는 라이센스 문구가 있기 때문에 이 것만 안건드리면 되고 홈페이지나 홈페이지 소스코드에 별도로 라이센스를 표시할 필요는 없다. React, Vue, Angular 등 대표적인 js 라이브러리들이 모두 MIT 이며 따라서 사용법은 모두 같다.
오픈 폰트 라이센스(OFL) 표시
이게 내가 이 글을 쓰게된 이유이다. Javascript는 text라서 안에 내용을 확인할 수 있어서 파일을 열면 text로 라이센스를 확인할 수 있지만, 오픈 웹폰트의 라이센스 표시는 어디에 해야 하는 것인가? 결론부터 말하자면 폰트를 열수 있는 폰트 에디터로 열면 라이센스가 있어서 별도로 표시할 필요는 없다고 한다.
오픈 폰트 라이센스(OFL)을 따르는 폰트의 라이센스 표기방법을 알아보기 위해서 라이센스 구문도 읽어보고 라이센스 FAQ도 읽어보았지만 대부분 해당 오픈 웹폰트를 가공해서 다른 폰트를 만들었을 때의 라이센스에 대한 설명이고 실제로 오픈 웹폰트를 쓸때의 라이센스 표기 방법에 대해서 명확하게 제시되어있지는 않다.
공식적인 대답은 SIL(OFL을 만든 단체)의 공식 커뮤니티 사이트에서 찾아볼 수 있었다. OFL에 대한 질문을 보내기전에 커뮤니티사이트에서 검색을 먼저 해보라고 되어있어서 검색을 해보았는데 Where include License of SIL 1.10 라는 글이 있어서 읽어보았더니 VictorG 라는 아이디가 아래와 같이 대답을 해 두었다. 굳이 번역을 하지는 않겠지만 그냥 @font-face 방식으로 쓰면되고 다른 것을 할 필요는 없다는 답변이다.
The simple answer is that you most likely don’t need to do anything special to use @font-face, and don’t need to include the license yourself as that is normally delivered through @font-face. You can also create artwork using an OFL font and don’t need to include the license. See this section in the FAQ about web fonts:
http://scripts.sil.org/cms/scripts/page.php?item_id=OFL-FAQ_web#c2f18d38
이 VitorG 아저씨의 정보는 TYPOtalks 라는 홈페이지에서 찾을 수 있었는데 이름은 Victor Gaultney 이고 OFL라이센스를 만든 SIL의 Senior Type Designer 라고 한다. 또한 SIL Open Font License 라이센스를 공동저작 했다고 되어있다. 즉, OFL 라이센스를 만든 사람의 답변이라는 뜻이다.
Font 파일에 라이센스가 들어있을까?
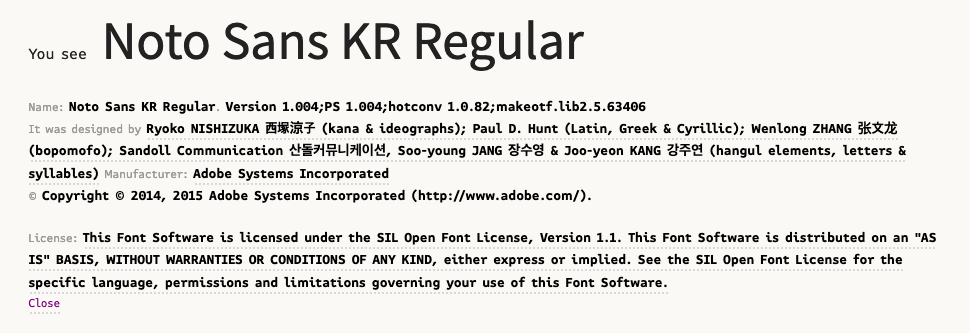
물론 가장 쉬운 방법은 Font 파일을 열어보는 것이다. Vi나 Hex Editor 로 열어보아서는 원문이 보이지는 않았고 Font 전문 수정도구를 써야 확인할 수 있다고 한다. 하지만 웹에서 직접 Font를 열어볼 수 있는 FontDrop 이라는 사이트를 사용하면 전문 Font 도구가 없이도 내용물을 확인할 수 있다.

위 스크린샷은 Google과 Adobe가 만든 폰트 NotoSans의 한국어 버전의 웹폰트인 NotoSansKR-Regular.woff 를 다운로드 받아서 FontDrop 에서 확인한 내용이다. 하단을 보면 라이센스 전문을 포함하고 있는 것은 아니고 SIL Open Font License 1.1을 따르고 있다는 등의 내용이 있고 저 문장은 http://scripts.sil.org/OFL 로 링크가 걸려있다.
일단 SIL Open Font License 를 만드는데 참여한 사람이 SIL공식 홈페이지 포럼에 남긴 답변에 별도의 표기가 필요없다고 했으니 안심하고 사용하면 되겠다. 검색하는 도중에 오픈소스 stackexchange 에 이 주제에 대한 글이 있고 CSS에 웹폰트 사용에 대한 라이센스를 표기하는 것으로 결론이 난 것이 있는데 SIL 포럼 내용이 더 신빙성이 있다고 생각한다.
[…] 웹페이지에 쓴 오픈 웹폰트와 자바스크립트 라이센스 표기 […]