“프론트엔드 개발자”라는 직종은 이제 하나의 직종으로 자리잡았다. 왜 프론트엔드 개발자를 찾기 힘든가 라는 글에도 나와있지만 HTTP에 대한 이해, CDN, CSS, 브라우져 호환성, Javascript Framework, Responsive Web 등등에 대한 넓은 지식을 가지고 있어야 좋은 프론트엔드 개발자가 될 수 있다.
이 프론트엔드 기술의 대변혁이 시작된 것이 15년 전인 2006년이다. 프론트엔드를 완전히 바꾸어놓은 사건 2가지를 소개한다.
- jQuery의 등장
jQuery를 만든 개발자인 존 레식이 쓴 글 10th Anniversary of jQuery 에 따르면 jQuery는 2006년 1월 14일에 발표되었다. 요즘에는 수없이 많은 Javascript 프레임웍이 생기고 없어지고 있다. Angular 세상이 오는가 했는데 Facebook의 React가 뜨는가 싶더니 Vue.js 라는 것이 유행을 하는 등. 웹의 초창기에 라이브러리 없는 Javascript 시절에 Prototype 이라는 Yahoo에서 만든 라이브러리가 뜨더니 (Prototype/ Scriptaculous/ Yahoo UI 시리즈 기억나는가!) 한동안 완전히 jQuery의 시대가 왔다. 브라우저 호환성과 강력한 Selector와 함수라는 장점을 가지고 Javascript 라이브러리의 시장을 장악했다. 이제는 jQuery는 한물 갔다고 할 수 있지만 아직도 아주 많은 곳에서 쓰이고있다. top 백만 웹사이트 중에서 77.8% 가 쓰고있다고 하니(출처 : 위 링크) 아직 대세임에 틀림없다. 이제 3.5까지 가 나오는 등 개발도 꾸준히 이루어지고 있다.
존 레식은 위 10년 기념글에서 jQuery는 1) DOM에 접근하기 위한 간단한 인터페이스를 제공하고 2) 크로스브라우져 이슈를 해결하려는 목표를 가지고있었다고 했다. 그리고 그 목표를 제대로 이루었다고 할 수 있다.
Virtual DOM, JSX 등 새로운 개념을 소개한 새로운 라이브러리들의 장점이 있지만, 간단한 웹 페이지에는 jQuery가 아직도 훌륭한 솔루션이다. 애니메이션 기능을 제외한 버전인 slim 버전은 72kb 밖에 하지 않는다! jQuery: 프론트엔드를 바꾸었고, 아직도 건재하다!
관련 추천 글: 제이쿼리(jQuery)를 아직도 사용하나요? – 제이쿼리의 현재와 미래 - 웹개발 도구의 등장
5년전, Webkit 블로그에 10 Years of Web Inspector 라는 글이 올라왔다. Web Inspector 는 Safari용 웹 개발도구이다. 웹 개발도구는 브라우져 상에 DOM의 상태를 트리형태로 보여주고, 그에 적용된 CSS를 분석해주고 Javascript 콘솔을 제공하며 DOM을 직접 실시간으로 수정할 수 있는 기능을 제공하는 등 웹 개발에 필수적인 도구이다.
윗 글에 따르면 Web Inspector는 Webkit 브라우져 엔진의 웹 개발도구인데 처음 버전은 2006년 1월 16일에 나왔다고 한다. Webkit은 현재 애플의 Safari 브라우져의 엔진이고 오픈소스이기 때문에 다른 많은 브라우져에서 커다란 영향을 끼쳤다. 위 블로그 글은 웹 inspector의 발전 과정을 잘 보여준다.
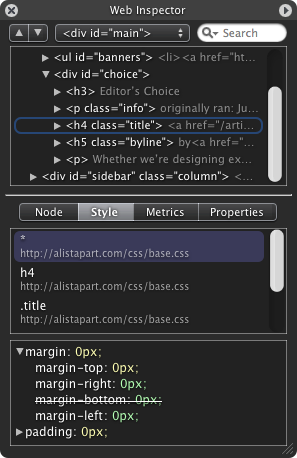
Web Inspector 1.0은 아래와 같이 생겼고 현재의 DOM 상태와 focus된 노드에 적용된 CSS 를 보여준다. 다만 Safari는 널리 쓰이는 브라우져가 아니었기 때문에 많은 개발자들이 접하지는 못했을 것이라고 생각한다.
윈도우에서 개발하는 개발자들에게 커다란 영향을 미친 브라우져 개발도구는 Firebug이다. Firebug의 1.0 beta 는 2006년 12월에 발표되었다. 웹 개발도구는 프로그래밍으로 치면 디버거에 해당한다. 제대로 된 개발에 필수적인 도구라고 할 수 있다. 초반에는 Firefox와 따로 설치하는 플러그인 이었다. Firebug 초기에 Firebug 의 디버거를 사용해보고 Javascript 실행중에 break point를 설정하고 변수 값을 확인할 수 있다는 것에 너무너무 행복했던 기억이 있다. 그 전에는 열심히 alert으로 값을 찍어가면서 개발하고 있었는데 말이다.
2006년은 웹 개발도구가 본격적으로 지원되면서 프론트엔드 개발을 제대로 할 수 있는 기반이 시작된 해 라고 할 수 있다. 15년이 지나 이제는 Javascript 생태계는 천지개벽 하였다.
PS. 이 글은 5년전에 쓰다가 마무리를 하지 못한 글이다. 블로그를 draft 정리하기 위해서 마무리하고 숫자를 갱신해서 공유한다.